Для чего нужно проверять ссылки?
Онлайн-проверка ссылок средствами Антивируса Dr.Web позволит определить, есть ли на странице, которую Вы хотите посетить, или в файле, который Вы хотите скачать:
* Почтовые черви * Сетевые черви * Файловые вирусы * Троянские программы * Стелс-вирусы* Полиморфные вирусы* Бестелесные вирусы* Макро-вирусы* Вирусы, поражающие документы MS Office * Скрипт-вирусы * Шпионское ПО (Spyware) * Программы-похитители паролей * Клавиатурные шпионы* Программы-дозвонщики* Рекламное ПО (Adware) * Потенциально опасное ПО * Хакерские утилиты * Программы-люки * Программы-шутки * Вредоносные скрипты * Другие нежелательные коды*
Как это действует?
Установив онлайн-проверку ссылок Dr.Web к Opera Вы сможете проверять на вирусы любые страницы в Интернете до их посещения, любые файлы до их скачивания на Ваш компьютер при помощи самой последней версии антивируса Dr.Web с полным набором вирусных баз!
Устанавливать антивирус не нужно. Проверка осуществляется на серверах компании "Доктор Веб".
Время проверки зависит от объема проверяемого файла — от нескольких секунд до нескольких минут. Ограничение на размер проверяемого файла 12 МБ!
По результатам проверки Вы сможете принять решение о скачивании файла или о посещении интересующей Вас страницы, не опасаясь вирусной атаки.
Как подключить онлайн-проверку ссылок?
Чтобы включить возможность онлайн-проверки ссылок из контекстного меню пользователям Опера, нужно проделать следующие действия.
Добавьте строки в трёх местах конфигурационного файла standard_menu.ini (по умолчанию данный файл находится в каталоге \Opera\defaults\). Соответствующие строки для добавления необходимо вставить в секциях: [Link Popup Menu], [Document Popup Menu] и [Image Link Popup Menu] как указано ниже (строки для вставки начинаются с 'Item, "Scan link with Dr.Web"' и заканчиваются '""'):
...
[Link Popup Menu]
Item, 67389 = Open link
Item, 53018 = Open link in new page
Item, 53019 = Open link in background page
--------------------1
Item, 54020 = Open link in new window
Item, 67633 = Open link in background window
--------------------2
Item, 70463 = Add link to bookmarks
Item, 50216 = Copy link
Item, 50761 = Save link
Item, 67350 = Download url
Item, "Scan link with Dr.Web" = "Go to Page, "javascript:document.location='http://online.drweb.com/result?url='+escape('%l')""
--------------------3
...
[Document Popup Menu]
Item, 50426, = Back
Item, 50427, = Forward
Item, 67648, = Rewind
Item, 67649, = Fast Forward
--------------------1
Item, 50428, = Reload
Submenu, 200000, Reload Menu
;Item, 50429, = Stop
;Item, 50430, = Go to homepage
--------------------2
Item, 70464 = Add to bookmarks, 1
Item, 50215 = Copy document address
Item, 65178 = Send document address in mail
Item, "Scan link with Dr.Web" = "Go to Page, "javascript:document.location='http://online.drweb.com/result?url='+escape('%u')""
--------------------3
...
[Image Link Popup Menu]
Item, 67389 = Open link
Item, 53018 = Open link in new page
Item, 53019 = Open link in background page
--------------------1
Item, 54020 = Open link in new window
Item, 67633 = Open link in background window
--------------------2
Item, 70463 = Add link to bookmarks
Item, 50216 = Copy link
Item, 50761 = Save link
Item, 67350 = Download url
Item, "Scan link with Dr.Web" = "Go to Page, "javascript:document.location='http://online.drweb.com/result?url='+escape('%l')""
--------------------3
Как пользоваться онлайн-проверкой ссылок?
Вы хотите посетить какую-то страницу в Интернете, но не уверены, что там нет вирусов. Щелкните правой кнопкой мышки по ссылке, которую Вы хотите посетить. В открывшемся контекстном меню выберите пункт "Проверить ссылку Dr.Web".
Дождитесь результата проверки и в зависимости от него принимайте решение о посещении страницы или скачивании файла.
Как удалить онлайн-проверку ссылок с моего компьютера?
Выполните обратные действия – подкорректируйте конфигурационный файл, удалив то, что добавили при его редактировании.
freedrweb.com
понедельник, 25 июня 2007 г.
суббота, 23 июня 2007 г.
Установка панели инструментов
Чтобы установить панели инструментов, нажмите на ссылки.
Opera 9 Technical Preview 1 Toolbar Setup...
Minimalist toolbar setup (Firefox/Internet Explorer user friendly)...
Firefox-like toolbar setup for Opera 9...
После установки панели инструментов Firefox-like, Вам нужно будет дважды нажать Ctrl+F8, чтобы должным образом удалить старую панель.
Opera 9 Technical Preview 1 Toolbar Setup...
Minimalist toolbar setup (Firefox/Internet Explorer user friendly)...
Firefox-like toolbar setup for Opera 9...
После установки панели инструментов Firefox-like, Вам нужно будет дважды нажать Ctrl+F8, чтобы должным образом удалить старую панель.
Operapedia 1.6.5
Operapedia is a UserJS script for Opera 8 and Opera 9 that embeds a Wikipedia article relevent to your current Google search right into the Google page (screenshot) (download).
Yes, this UserJS modification was inspired by Googlepedia for Firefox. In version 1.3 the ability for the script to change your Google search as your Wikipedia search changed was added. In recent versions this behavior has been modified so that it does not happen unless you click the little diamond-shaped link in parenthises that follows a link to another Wikipedia article. This was changed to allow you the option to leave you Google search alone, or to change it to reflect the Wikipedia article you are viewing.
As of version 1.6 the Wikipedia iFrame will not be shown (by default) if there are no Wikipedia search results for your Google search.
This modification was made by scipio. It was suggested in this post on the My Opera Forums, and will be submitted to UserJS.org when they get all of their problems worked out.
By default the Wikipedia page is displayed in the Google page whenever an article is found that matched your Google search. This can easily be changed so that it only appears when you click a link simply by editing the script. There are some variables at the begining of the script (just after the version list), such as ShowWikipediaByDefault which lets you control if the Wikipedia frame opens by default. The option GoogleLeftWikipediaRight has been removed in version 1.1 as a fix has been added that should allow it to automatically change sides depending on which side of the page Google's search results are on (allowing for better multi-language support).
On this page I will attempt to explain how to download this script, and set up Opera 9 to use it (it may be slightly different in Opera 8).
If you would like a video demonstration as well, then you can watch this. It shows the basics of setting up UserJS for the first time. If you already have UserJS set up, you do not need to create a new directory for Operapedia, but simply need to save it in your current UserJS directory. The video is just short of 9MB, and is encoded in Theora. It will play in VLC Media Player, MPlayer, and Xine. To play it in Windows Media Player, you will need to install an OGG Codec that supports Theora video.
Firstly, you need to create a folder somewhere on your computer where you want to save your UserJS files. Pick a place that is easy to get at such as a new folder in your My Documents folder (or your home directory, for you fellow Linux geeks). I recommend that you keep the folder name simple, such as "UserJS", and only use it for UserJavaScript files.
Now that you've created your UserJS folder, you need to save the Operapedia JavaScript file in that folder. Download Operapedia, navigate to the new folder you created, and save the script there. The script should have the name operapedia.js after you save it (Windows users please note that Windows ME/2000/XP/2003/Vista all hide the .js on the end of the file name).
OK, now that you've got the Operapedia JavaScript file downloaded, you need to set up Opera to look in that directory for UserJS files. First, lets press Alt + P which pops up the preferences dialog. Click on the "Advanced" tab. There is a list on the right, click on the word "Content" like in this picture (animated version):

Now click on the "JavaScript options" button, like in this picture:

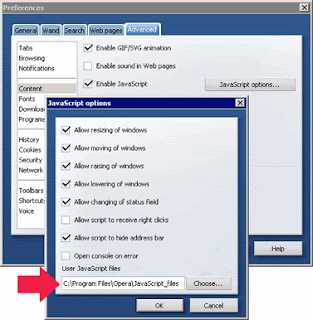
A new dialog box with some JavaScript options will pop up. At the bottom is the text field where you can type in the path to the folder you saved Operapedia in (or you can click on the 'Choose' button to browse around, and select the folder) just like in this picture:

(The pictures where taken in Opera 9 for Linux, the path will look different in Windows)
After all of that, you should now be able to do a Google search with integrated Wikipedia results in the Opera Web Browser.
opera.gt500.org
Yes, this UserJS modification was inspired by Googlepedia for Firefox. In version 1.3 the ability for the script to change your Google search as your Wikipedia search changed was added. In recent versions this behavior has been modified so that it does not happen unless you click the little diamond-shaped link in parenthises that follows a link to another Wikipedia article. This was changed to allow you the option to leave you Google search alone, or to change it to reflect the Wikipedia article you are viewing.
As of version 1.6 the Wikipedia iFrame will not be shown (by default) if there are no Wikipedia search results for your Google search.
This modification was made by scipio. It was suggested in this post on the My Opera Forums, and will be submitted to UserJS.org when they get all of their problems worked out.
By default the Wikipedia page is displayed in the Google page whenever an article is found that matched your Google search. This can easily be changed so that it only appears when you click a link simply by editing the script. There are some variables at the begining of the script (just after the version list), such as ShowWikipediaByDefault which lets you control if the Wikipedia frame opens by default. The option GoogleLeftWikipediaRight has been removed in version 1.1 as a fix has been added that should allow it to automatically change sides depending on which side of the page Google's search results are on (allowing for better multi-language support).
On this page I will attempt to explain how to download this script, and set up Opera 9 to use it (it may be slightly different in Opera 8).
If you would like a video demonstration as well, then you can watch this. It shows the basics of setting up UserJS for the first time. If you already have UserJS set up, you do not need to create a new directory for Operapedia, but simply need to save it in your current UserJS directory. The video is just short of 9MB, and is encoded in Theora. It will play in VLC Media Player, MPlayer, and Xine. To play it in Windows Media Player, you will need to install an OGG Codec that supports Theora video.
Firstly, you need to create a folder somewhere on your computer where you want to save your UserJS files. Pick a place that is easy to get at such as a new folder in your My Documents folder (or your home directory, for you fellow Linux geeks). I recommend that you keep the folder name simple, such as "UserJS", and only use it for UserJavaScript files.
Now that you've created your UserJS folder, you need to save the Operapedia JavaScript file in that folder. Download Operapedia, navigate to the new folder you created, and save the script there. The script should have the name operapedia.js after you save it (Windows users please note that Windows ME/2000/XP/2003/Vista all hide the .js on the end of the file name).
OK, now that you've got the Operapedia JavaScript file downloaded, you need to set up Opera to look in that directory for UserJS files. First, lets press Alt + P which pops up the preferences dialog. Click on the "Advanced" tab. There is a list on the right, click on the word "Content" like in this picture (animated version):
Now click on the "JavaScript options" button, like in this picture:
A new dialog box with some JavaScript options will pop up. At the bottom is the text field where you can type in the path to the folder you saved Operapedia in (or you can click on the 'Choose' button to browse around, and select the folder) just like in this picture:
(The pictures where taken in Opera 9 for Linux, the path will look different in Windows)
After all of that, you should now be able to do a Google search with integrated Wikipedia results in the Opera Web Browser.
opera.gt500.org
Your In-Line Spell Check for Opera
The OSpell UserJS script is a JavaScript customization for the Opera Web Browser. It allows in-line spell checking at the click of a button, or the tap of a couple keys.
This UserJS is split into two scripts, OSpell (download) and OSpell Preferences (download). The preferences file has been updated, and the name changed, as of version 1.0 beta 27, so make sure to delete your old preferences file before installing the new one. Please remove older versions of OSpell before you download this, as they could interfere with each other, and not work at all. That applies for Orangoo Spell Check as well. When using this, it is best if you do not have any other in-line spell checking scripts installed.
The OSpell Preferences script is entirely optional, and allows you to define your own custom settings, including which engine to use (line #16) and if the script should not display the language selector (uncomment line #19). You can open this in a simple text editor, such as Notepad, Notepad++, CrimsonEditor, etc. By default I have the spell check engine set to use the server provided by fearphage, but it can be easily changed in the preferences.
If you don't know how to set up UserJS in Opera, then you can watch this video. It shows the basics of setting up UserJS for the first time. If you already have UserJS set up, you do not need to create a new directory for OSpell, but simply need to save it in your current UserJS directory. The video is just over 10MB, and is encoded in Theora. It will play in VLC Media Player, MPlayer, and Xine. To play it in Windows Media Player, you will need to install an OGG Codec that supports Theora video.
If you need to ask questions, or want to make a suggestion, then please feel free to leave a post in the My Opera Comunity official forum topic or in my OSpell forum.
Here are some of the new feaures of OSpell:
It can use either Orangoo spell check, or the GMail spell check as it's engine. This option is easy to change in the preferences on line #16 (refer to the comment on line #15 for more info).
It is as fast as Orangoo Spell Check version 3, but the code is smaller, and all contained in one script.
Support for spell checking in text fields (single-line fields) in addition to text areas (multi-line fields).
External preferences can be set in OSpell Preferences script. This makes upgrading easier, as you won't have to set up OSpell every time a new version is released.
The combo box that allows you to select your language can be easily disabled in the preferences. Just edit line #19 and remove the two slashes "//" from the left side. You can also define which languages you want the script to show in the combo box on this line.
Here are some of the features that the script has inherited from the Orangoo Spell Check scripts:
Works inline with no popups.
Works with textareas added dynamically through JavaScript.
Supports keyboard shortcuts: Ctrl+, (comma) to activate spellcheck, Ctrl+Enter to accept changes, and Ctrl+' (apostrophe) to cancel spellcheck.
Easy keyboard navigation. Use spatial navigation (hold Shift while presing arrow keys) to navigate misspelled words. Press numbers 1-9 to select from listed suggestions for a misspelled word, or press 0 to keep original word.
Support for RTL text.
Various other small tweaks and changed.
OSpell was created by Sombria with some help from d.i.z.. The official forum topic can be found here at the My Opera Community.
This UserJS is split into two scripts, OSpell (download) and OSpell Preferences (download). The preferences file has been updated, and the name changed, as of version 1.0 beta 27, so make sure to delete your old preferences file before installing the new one. Please remove older versions of OSpell before you download this, as they could interfere with each other, and not work at all. That applies for Orangoo Spell Check as well. When using this, it is best if you do not have any other in-line spell checking scripts installed.
The OSpell Preferences script is entirely optional, and allows you to define your own custom settings, including which engine to use (line #16) and if the script should not display the language selector (uncomment line #19). You can open this in a simple text editor, such as Notepad, Notepad++, CrimsonEditor, etc. By default I have the spell check engine set to use the server provided by fearphage, but it can be easily changed in the preferences.
If you don't know how to set up UserJS in Opera, then you can watch this video. It shows the basics of setting up UserJS for the first time. If you already have UserJS set up, you do not need to create a new directory for OSpell, but simply need to save it in your current UserJS directory. The video is just over 10MB, and is encoded in Theora. It will play in VLC Media Player, MPlayer, and Xine. To play it in Windows Media Player, you will need to install an OGG Codec that supports Theora video.
If you need to ask questions, or want to make a suggestion, then please feel free to leave a post in the My Opera Comunity official forum topic or in my OSpell forum.
Here are some of the new feaures of OSpell:
It can use either Orangoo spell check, or the GMail spell check as it's engine. This option is easy to change in the preferences on line #16 (refer to the comment on line #15 for more info).
It is as fast as Orangoo Spell Check version 3, but the code is smaller, and all contained in one script.
Support for spell checking in text fields (single-line fields) in addition to text areas (multi-line fields).
External preferences can be set in OSpell Preferences script. This makes upgrading easier, as you won't have to set up OSpell every time a new version is released.
The combo box that allows you to select your language can be easily disabled in the preferences. Just edit line #19 and remove the two slashes "//" from the left side. You can also define which languages you want the script to show in the combo box on this line.
Here are some of the features that the script has inherited from the Orangoo Spell Check scripts:
Works inline with no popups.
Works with textareas added dynamically through JavaScript.
Supports keyboard shortcuts: Ctrl+, (comma) to activate spellcheck, Ctrl+Enter to accept changes, and Ctrl+' (apostrophe) to cancel spellcheck.
Easy keyboard navigation. Use spatial navigation (hold Shift while presing arrow keys) to navigate misspelled words. Press numbers 1-9 to select from listed suggestions for a misspelled word, or press 0 to keep original word.
Support for RTL text.
Various other small tweaks and changed.
OSpell was created by Sombria with some help from d.i.z.. The official forum topic can be found here at the My Opera Community.
Opera откажется от использования плагина Adobe Flash
Норвежская компания Opera подтвердила информацию о том, что в будущих версиях одноименного браузера для мобильных устройств не будет применяться плагин Adobe Flash.
Как сообщает Computer World со ссылкой на заявления вице-президента Opera Тацуки Томиты, отказ от плагина Adobe Flash объясняется желанием компании повысить функциональность и быстродействие мобильной версии браузера. Дело в том, что плагин Adobe Flash предъявляет достаточно высокие требования к аппаратной части мобильного устройства, в частности, объему памяти и мощности процессора. В результате, производительность аппарата падает. К тому же, из-за высокой нагрузки более интенсивно расходуется энергия, что негативно отражается на времени автономной работы устройства от аккумулятора.
Предполагается, что поддержка воспроизведения видеороликов будет встроена непосредственно в браузер Opera. Прежде всего, это касается браузера Opera Mini, ориентированного на сотовые телефоны с поддержкой Java. Однако Томита не стал уточнять ни ориентировочную дату выхода новой модификации Opera Mini, ни то, сможет ли она воспроизводить существующий Flash-контент.
Нужно отметить, что Opera Mini представляет собой упрощенную альтернативу мобильному браузеру Opera Mobile. При этом Opera Mini обрабатывает страницы не на самом телефоне, а получает готовые результаты в сжатом виде со специального сервера. Это позволяет уменьшить время загрузки страниц, а также понизить требования к аппаратной части телефона. По состоянию на январь нынешнего года, количество пользователей Opera Mini перевалило за 10 миллионов человек.
Как сообщает Computer World со ссылкой на заявления вице-президента Opera Тацуки Томиты, отказ от плагина Adobe Flash объясняется желанием компании повысить функциональность и быстродействие мобильной версии браузера. Дело в том, что плагин Adobe Flash предъявляет достаточно высокие требования к аппаратной части мобильного устройства, в частности, объему памяти и мощности процессора. В результате, производительность аппарата падает. К тому же, из-за высокой нагрузки более интенсивно расходуется энергия, что негативно отражается на времени автономной работы устройства от аккумулятора.
Предполагается, что поддержка воспроизведения видеороликов будет встроена непосредственно в браузер Opera. Прежде всего, это касается браузера Opera Mini, ориентированного на сотовые телефоны с поддержкой Java. Однако Томита не стал уточнять ни ориентировочную дату выхода новой модификации Opera Mini, ни то, сможет ли она воспроизводить существующий Flash-контент.
Нужно отметить, что Opera Mini представляет собой упрощенную альтернативу мобильному браузеру Opera Mobile. При этом Opera Mini обрабатывает страницы не на самом телефоне, а получает готовые результаты в сжатом виде со специального сервера. Это позволяет уменьшить время загрузки страниц, а также понизить требования к аппаратной части телефона. По состоянию на январь нынешнего года, количество пользователей Opera Mini перевалило за 10 миллионов человек.
Контекстное описание опций настроек Opera
В прошлом году многие пользователи норвежского браузера смогли оценить полный перевод описания тонких настроек Opera, подготовленный участниками Russian Opera Team. При всех достоинствах наличия подобного справочного материала под рукой, нельзя не отметить и явных неудобств, связанных с использованием данного перевода: постоянное "хождение" на страницу описания по поводу каждой непонятной опции постепенно надоедает, а если к этому прибавить ещё и необходимость поиска описания настройки в недрах данного объёмного документа, то становится понятно, почему форумы по-прежнему пестрят вопросами "как изменить это" или "как отключить то". Впрочем, пользователей можно понять: философия авторов браузера, считающих, что всё необходимое должно находиться на расстоянии одного клика мышкой, приучила владельцев Opera к определённому комфорту, и любая операция, не вписывающаяся в общую концепцию, в лучшем случае создаёт дискомфорт, а в худшем просто исключается из обихода.
Что ж, можно попробовать привести перевод опций opera:config к "общеоперным" принципам, воспользовавшись результатами новой работы участников Russian Opera Team, позволяющей снабдить каждую опцию настройки на странице opera:config контекстной подсказкой с подробным описанием. При этом даже не потребуется тот самый "один клик мышкой" - для появления подсказки достаточно просто навести курсор мыши на интересующую в данный момент опцию. Но для начала немного теории.
Собственно opera:config представляет собой обычную HTML-страницу, поэтому простейший JavaScript позволил бы снабдить этот документ всплывающими подсказками, если бы не один неприятный момент: данный HTML-файл скрыт в недрах браузера, который, к сожалению, не относится к разряду Free Software и обладает закрытым кодом. Всё, что мы можем обнаружить в каталоге Opera после инсталляции, - это файл таблицы стилей config.css, отвечающий за отображение элементов страницы opera:config. Но не будем забывать, что таблицы стилей Cascading Style Sheets (одним из создателей которых, кстати, является главный технолог Opera Software Хокун Вьюм Ли) сами по себе являются довольно мощным инструментом, что позволяет в некоторых случаях обходиться без использования JavaScript, и наш случай - из разряда именно таких "счастливых". Впрочем, не будем слишком уж вдаваться в описание процесса редактирования css-файла (тем более, каждый при желании может просмотреть его исходный текст в любом текстовом редакторе), а воспользуемся уже готовым файлом стиля, размещённым на веб-сайте Russian Opera Team.
Файлы стиля подготовлены в двух видах - для Windows и Linux версий браузера Opera-9.20/9.21 (соответственно, config_win.css и config_lin.css). Загружаем подходящий архив и распаковываем его в любой папке. Далее нам следует скопировать файл стиля в соответствующий каталог Opera. В случае с Windows это будет C:\Program Files\Opera\styles\, а в Linux - /usr/share/opera/styles/. Запускаем браузер и открываем страницу настроек сразу на необходимой нам опции, введя в адресной строке следующий текст:
opera:config#UserPrefs|ConfigStyleFile

Данная опция позволяет самостоятельно выбирать, какой файл стиля использовать для страницы opera:config. Меняем установленный по умолчанию файл на новый, воспользовавшись кнопкой "Выбрать" или просто переписав название вручную. После этого выполняем действие, о котором пользователи часто забывают: пролистываем страницу вниз до конца раздела User Prefs и сохраняем сделанные изменения, нажав кнопку "Сохранить". Теперь можно просто обновить страницу opera:config, чтобы проверить эффект от наших действий немедленно. Если при наведении курсора на название опции появилась всплывающая подсказка, значит, мы всё сделали правильно.

Если по каким-то причинам нам понадобится вернуть прежний файл стиля, то достаточно будет снова открыть вышеуказанную опцию и воспользоваться кнопкой "Исходный", расположенной в правой колонке. Естественно, после этого снова надо не забыть сохранить изменения.
Остаётся только добавить, что данный файл стиля протестирован на браузере Opera версий 9.20 и 9.21, во всех других версиях, как бывших, так и будущих, соответствие опций и их описаний может быть нарушено. Впрочем, авторы из Russian Opera Team планируют в дальнейшем постоянно отслеживать изменения и корректировать файл стиля по мере необходимости.
computerra.ru
Что ж, можно попробовать привести перевод опций opera:config к "общеоперным" принципам, воспользовавшись результатами новой работы участников Russian Opera Team, позволяющей снабдить каждую опцию настройки на странице opera:config контекстной подсказкой с подробным описанием. При этом даже не потребуется тот самый "один клик мышкой" - для появления подсказки достаточно просто навести курсор мыши на интересующую в данный момент опцию. Но для начала немного теории.
Собственно opera:config представляет собой обычную HTML-страницу, поэтому простейший JavaScript позволил бы снабдить этот документ всплывающими подсказками, если бы не один неприятный момент: данный HTML-файл скрыт в недрах браузера, который, к сожалению, не относится к разряду Free Software и обладает закрытым кодом. Всё, что мы можем обнаружить в каталоге Opera после инсталляции, - это файл таблицы стилей config.css, отвечающий за отображение элементов страницы opera:config. Но не будем забывать, что таблицы стилей Cascading Style Sheets (одним из создателей которых, кстати, является главный технолог Opera Software Хокун Вьюм Ли) сами по себе являются довольно мощным инструментом, что позволяет в некоторых случаях обходиться без использования JavaScript, и наш случай - из разряда именно таких "счастливых". Впрочем, не будем слишком уж вдаваться в описание процесса редактирования css-файла (тем более, каждый при желании может просмотреть его исходный текст в любом текстовом редакторе), а воспользуемся уже готовым файлом стиля, размещённым на веб-сайте Russian Opera Team.
Файлы стиля подготовлены в двух видах - для Windows и Linux версий браузера Opera-9.20/9.21 (соответственно, config_win.css и config_lin.css). Загружаем подходящий архив и распаковываем его в любой папке. Далее нам следует скопировать файл стиля в соответствующий каталог Opera. В случае с Windows это будет C:\Program Files\Opera\styles\, а в Linux - /usr/share/opera/styles/. Запускаем браузер и открываем страницу настроек сразу на необходимой нам опции, введя в адресной строке следующий текст:
opera:config#UserPrefs|ConfigStyleFile
Данная опция позволяет самостоятельно выбирать, какой файл стиля использовать для страницы opera:config. Меняем установленный по умолчанию файл на новый, воспользовавшись кнопкой "Выбрать" или просто переписав название вручную. После этого выполняем действие, о котором пользователи часто забывают: пролистываем страницу вниз до конца раздела User Prefs и сохраняем сделанные изменения, нажав кнопку "Сохранить". Теперь можно просто обновить страницу opera:config, чтобы проверить эффект от наших действий немедленно. Если при наведении курсора на название опции появилась всплывающая подсказка, значит, мы всё сделали правильно.
Если по каким-то причинам нам понадобится вернуть прежний файл стиля, то достаточно будет снова открыть вышеуказанную опцию и воспользоваться кнопкой "Исходный", расположенной в правой колонке. Естественно, после этого снова надо не забыть сохранить изменения.
Остаётся только добавить, что данный файл стиля протестирован на браузере Opera версий 9.20 и 9.21, во всех других версиях, как бывших, так и будущих, соответствие опций и их описаний может быть нарушено. Впрочем, авторы из Russian Opera Team планируют в дальнейшем постоянно отслеживать изменения и корректировать файл стиля по мере необходимости.
computerra.ru
Как отключить торрент-клиент в Opera
Как известно, среди основных нововведений девятой версии Opera числится поддержка протокола BitTorrent, призванного по замыслу разработчиков облегчить загрузку больших объемов легальной информации, например, дистрибутивов открытой операционной системы Linux или демонстрационных версий игр. Если же встроенный в браузер торрент-клиент не используется или мешает работе альтернативных загрузчиков, то его можно отключить.
Способ первый. Открываем Opera, в адресной строке браузера набираем opera:config#BitTorrent, жмем Enter и мышкой снимаем галочку с поля Enable. После чего закрываем окно настроек и восхищаемся полученным результатом.
Способ второй. Через меню "Tools -> Preferences -> Advanced -> Downloads" добираемся до еще одного окна с настройками браузера, снимаем в нем галку с пункта Hide files types opened with Opera и в поле поиска набираем слово bittorrent для отфильтровывания всех остальных записей.
В результате должна остаться одна запись application/x-bittorrent. Удаляем ее или нажатием клавиши Edit корректируем поведение браузера при открытии файлов с расширением .torrent.
computerra.ru
Как сделать браузер Opera портативным
Сегодня мы расскажем, как сделать норвежский браузер Opera портативным, то есть непривязанным к реестру операционной системы Windows и работающим из любой директории жёсткого диска или с флэш-накопителя. Подобное ухищрение пригодится пользователям, отдающим предпочтение современным технологиям, удобству и практичности, а также тем, кто не желает расставаться с любимой программой ни при каких обстоятельствах.
Цель поставлена, приступаем к её реализации. Заходим на эту страницу и скачиваем с неё программу Opera Loader, заботливо упакованную разработчиком в ZIP-архив размером в 30 килобайтов с хвостиком. После этого закрываем "Оперу", извлекаем из загруженного архива все файлы, копируем их в папку с установленной Opera и запускаем operaldr.exe для трансформации браузера в портативный вид.

После того как загрузчик Opera Loader произведет ряд операций, проанализирует нужные файлы и переменные окружения, откроется окно милого сердцу браузера со всеми заранее выставленными параметрами. То есть повторно перенастраивать программу не придется, а саму папку с "Оперой" можно переместить куда угодно, хоть на флэшку. Кстати, в случае использования последней, утилита будет автоматически переносить кэш браузера на жёсткий диск компьютера в директорию %TEMP%\opera. Это сделано специально, для того чтобы свести к минимуму количество файловых операций с флэш-памятью и продлить срок её службы.
Ну и напоследок напомним читателям, что буквально на днях вышла обновленная редакция браузера с индексом 9.21, в которой специалисты компании Opera Software устранили опасную уязвимость, позволяющую злоумышленнику выполнить произвольный программный код на компьютере пользователя. Брешь действительно серьёзная, поэтому затягивать с установкой новой версии продукта не рекомендуется.
computerra.ru
Цель поставлена, приступаем к её реализации. Заходим на эту страницу и скачиваем с неё программу Opera Loader, заботливо упакованную разработчиком в ZIP-архив размером в 30 килобайтов с хвостиком. После этого закрываем "Оперу", извлекаем из загруженного архива все файлы, копируем их в папку с установленной Opera и запускаем operaldr.exe для трансформации браузера в портативный вид.
После того как загрузчик Opera Loader произведет ряд операций, проанализирует нужные файлы и переменные окружения, откроется окно милого сердцу браузера со всеми заранее выставленными параметрами. То есть повторно перенастраивать программу не придется, а саму папку с "Оперой" можно переместить куда угодно, хоть на флэшку. Кстати, в случае использования последней, утилита будет автоматически переносить кэш браузера на жёсткий диск компьютера в директорию %TEMP%\opera. Это сделано специально, для того чтобы свести к минимуму количество файловых операций с флэш-памятью и продлить срок её службы.
Ну и напоследок напомним читателям, что буквально на днях вышла обновленная редакция браузера с индексом 9.21, в которой специалисты компании Opera Software устранили опасную уязвимость, позволяющую злоумышленнику выполнить произвольный программный код на компьютере пользователя. Брешь действительно серьёзная, поэтому затягивать с установкой новой версии продукта не рекомендуется.
computerra.ru
Перенос и объединение закладок Opera
Пользователи браузера Opera - люди увлечённые. В своём стремлении установить любимую программу на всё, что обладает процессором и экраном, они не знают границ. Правда, достигнув желаемого, они нередко сталкиваются с сопутствующими проблемами. Например, с переносом закладок Opera с одного компьютера на другой или с их объединением из разных версий браузера.
Если надо перенести закладки в свежую, только что установленную версию программы, достаточно вручную скопировать файл opera6.adr в соответствующую профильную папку. Но как быть, если требуется перенести закладки с одного компьютера на другой лишь частично (в случае, например, домашнего и рабочего компьютеров), при этом сохранив уже существующие закладки во втором браузере?
Существуют различные программы, позволяющие синхронизировать закладки Opera, вдобавок, можно обзавестись портативной версией браузера, работающего с флэш-брелока, но все эти способы отличаются как своими достоинствами, так и определёнными недостатками. Мы же рассмотрим лёгкий вариант, для которого не требуются дополнительные программы или специальные версии браузера, а достаточно штатных средств программы.
Итак, наша задача - перенести новостные закладки с одного компьютера на другой и добавить их к уже существующим в другой браузер Opera, установленный на втором компьютере.
Для начала запускаем браузер с пустым окном (или с панелью Speed Dial, появившейся в Opera 9.20) и открываем все закладки, которые необходимо перенести. Если они находятся в одной папке - воспользуемся соответствующим пунктом контекстного меню (рис. 1), если нет - просто открываем все необходимые из разных папок. Отмечу, что все страницы должны быть открыты в одном окне и представлены в виде вкладок (табов).

Рис. 1
На следующем этапе воспользуемся другой весьма полезной функцией браузера Opera - сессиями. Воспользовавшись соответствующим пунктом меню "Файл" сохраняем все открытые страницы в виде сессии (рис. 2).

Рис. 2
Теперь нужно этот файл найти. Сделать это просто с помощью меню "Справка", пункт "О программе Opera". На открывшейся странице будет представлен список всех каталогов, в которых сохраняются различные данные, в том числе и файлы сессий. Как правило, это папка sessions в профильном каталоге пользователя Opera.
После того как мы узнали, где скрыт сохранённый файл (рис. 3), нужно переместить его на другой компьютер. Сделать это можно любыми доступными способами: отправить по электронной почте, скопировать на флэш-брелок или дискету, и т.д. На этом первый этап переноса закладок завершён.

Рис. 3
После транспортировки нашего файла на новую машину уже привычным способом находим расположение каталога с файлами сессий и копируем туда свой файл (рис. 4).

Рис. 4
Запускаем браузер Opera и обнаруживаем, что сессия, сохранённая на другом компьютере, в другой версии Opera и даже в альтернативной операционной системе прекрасно "прижилась" на новом месте (рис. 5). Остаётся только открыть данную сессию и с помощью опять же штатных средств браузера поместить новые страницы в качестве закладок в соответствующие папки (рис. 6).

Рис. 5

Рис. 6
Возможно, кому-то этот способ покажется слишком хлопотным, но преимущества его в том, что для его реализации не требуется дополнительных программных средств, а весь инструментарий по умолчанию присутствует в Opera. Кроме того, мне лично пришлась по душе возможность добавления только некоторых закладок в список уже существующих, расположенных на другом компьютере в другой версии Opera. Кстати, таким же способом можно объединить и закладки двух различных версий Opera, установленных на одном компьютере: как правило, многие "опероманы" любят постоянно пользоваться стабильной версией браузера, при этом в соседнем каталоге держа так называемый "еженедельный билд" для тестирования.
computerra.ru
Если надо перенести закладки в свежую, только что установленную версию программы, достаточно вручную скопировать файл opera6.adr в соответствующую профильную папку. Но как быть, если требуется перенести закладки с одного компьютера на другой лишь частично (в случае, например, домашнего и рабочего компьютеров), при этом сохранив уже существующие закладки во втором браузере?
Существуют различные программы, позволяющие синхронизировать закладки Opera, вдобавок, можно обзавестись портативной версией браузера, работающего с флэш-брелока, но все эти способы отличаются как своими достоинствами, так и определёнными недостатками. Мы же рассмотрим лёгкий вариант, для которого не требуются дополнительные программы или специальные версии браузера, а достаточно штатных средств программы.
Итак, наша задача - перенести новостные закладки с одного компьютера на другой и добавить их к уже существующим в другой браузер Opera, установленный на втором компьютере.
Для начала запускаем браузер с пустым окном (или с панелью Speed Dial, появившейся в Opera 9.20) и открываем все закладки, которые необходимо перенести. Если они находятся в одной папке - воспользуемся соответствующим пунктом контекстного меню (рис. 1), если нет - просто открываем все необходимые из разных папок. Отмечу, что все страницы должны быть открыты в одном окне и представлены в виде вкладок (табов).
Рис. 1
На следующем этапе воспользуемся другой весьма полезной функцией браузера Opera - сессиями. Воспользовавшись соответствующим пунктом меню "Файл" сохраняем все открытые страницы в виде сессии (рис. 2).
Рис. 2
Теперь нужно этот файл найти. Сделать это просто с помощью меню "Справка", пункт "О программе Opera". На открывшейся странице будет представлен список всех каталогов, в которых сохраняются различные данные, в том числе и файлы сессий. Как правило, это папка sessions в профильном каталоге пользователя Opera.
После того как мы узнали, где скрыт сохранённый файл (рис. 3), нужно переместить его на другой компьютер. Сделать это можно любыми доступными способами: отправить по электронной почте, скопировать на флэш-брелок или дискету, и т.д. На этом первый этап переноса закладок завершён.
Рис. 3
После транспортировки нашего файла на новую машину уже привычным способом находим расположение каталога с файлами сессий и копируем туда свой файл (рис. 4).
Рис. 4
Запускаем браузер Opera и обнаруживаем, что сессия, сохранённая на другом компьютере, в другой версии Opera и даже в альтернативной операционной системе прекрасно "прижилась" на новом месте (рис. 5). Остаётся только открыть данную сессию и с помощью опять же штатных средств браузера поместить новые страницы в качестве закладок в соответствующие папки (рис. 6).
Рис. 5
Рис. 6
Возможно, кому-то этот способ покажется слишком хлопотным, но преимущества его в том, что для его реализации не требуется дополнительных программных средств, а весь инструментарий по умолчанию присутствует в Opera. Кроме того, мне лично пришлась по душе возможность добавления только некоторых закладок в список уже существующих, расположенных на другом компьютере в другой версии Opera. Кстати, таким же способом можно объединить и закладки двух различных версий Opera, установленных на одном компьютере: как правило, многие "опероманы" любят постоянно пользоваться стабильной версией браузера, при этом в соседнем каталоге держа так называемый "еженедельный билд" для тестирования.
computerra.ru
Прикручиваем переводчик Google в Opera
Если норвежский браузер Opera научить работать в тандеме с онлайновым сервисом Google Translate, то переводить страницы с одного языка на другой можно будет одним нажатием мыши. Легко и непринужденно. Как в сказке.
Для этого нужно скачать файл google-translate.js (3 кб) и поместить его в директорию с пользовательскими скриптами, обрабатываемыми Opera. Уточнить месторасположение папки со скриптами можно в настройках браузера на вкладке JavaScript options (см. скриншот).

Для подключения скриптов необходимо перезапустить Opera и создать на панели браузера клавишу быстрого перевода страниц, предварительно определившись с направлением перевода. Если предполагается перевод с английского (en) на русский (ru), то для создания заветной кнопки нужно в адресной строке ввести инструкцию javascript:google_translate('en|ru') и, зацепив мышью расположенную слева иконку, перенести её на панель инструментов.
В результате получится клавиша, нажатие которой переведёт средствами Google Translate любую страницу в браузере Opera c английского на русский. Результат перевода откроется в новой вкладке, что очень удобно для сравнения переработанного текста с оригиналом.
computerra.ru
Подписаться на:
Сообщения (Atom)